Tampilan blog akan lebih menarik dan terkesan lebih lengkap jika ada satu atau beberapa halaman yang memuat Galeri Foto. Ingin membuatnya dengan cara sederhana? berikut tutorialnya
1. Upload foto-foto yang akan anda tampilkan pada galeri ke hosting tempat penyimpanan foto (saya biasa menggunakan Picassa yang merupakan bawaan Blogger)
2. Buatlah posting lama mode HTML.
3. Masukkan Kode berikut pada postingan.
4. Rubah kode-kode url foto dengan url foto anda yang telah di upload tadi.
5. Publish
BERIKUT KODENYA:
<div class="snap_preview">
<div>
<span style="color: #0066ff;font-size: medium;">Membuat Galeri Foto</span></div>
<style type="text/css">.gallery{margin:auto;}.gallery-item{float:left; width:25%;} .gallery-caption { margin-left: 0; }</style>
<div class="gallery snap_nopreview">
<dl class="gallery-item">
<dt class="gallery-icon"><a href="http://infobege.blogspot.com/2011/08/membuat-galeri-foto.html" target="_blank">
<img border="0" height="150" src="http://infobege.blogspot.com/contoh.jpg" width="200" /></a>
</dt>
</dl>
<dl class="gallery-item">
<dt class="gallery-icon"><a href="http://infobege.blogspot.com/2011/08/membuat-galeri-foto.html" target="_blank">
<img border="0" height="150" src="http://infobege.blogspot.com/contoh.jpg" width="200" /></a>
</dt>
</dl>
<dl class="gallery-item">
<dt class="gallery-icon"><a href="http://infobege.blogspot.com/2011/08/membuat-galeri-foto.html" target="_blank">
<img border="0" height="150" src="http://infobege.blogspot.com/contoh.jpg" width="200" /></a>
</dt>
</dl>
</div>
</div>
CATATAN:
1. Kode yang berwarna merah adalah url foto yang didapatkan dari hosting setelah foto diupload.
2. Ukuran foto bisa diganti dengan merubah angka 150 dan 200.
3. Angka 25% adalah prosentase untuk membuat foto berjajar menyamping 4 kolom (rumusnya: 100% dibagi 4 = 25%)
4. Bila ingin menambah jumlah foto tinggal copy saja mulai kode <dl class="gallery-item"> sampai dengan kode </dl> demikian pula jika ingin menguranginya.
Menambah 2 kolom sidebar
Pada template standar biasanya hanya terdapat 1 kolom sidebar berukuran kira-kira 300 pixel. Untuk mempercantik tampilan blog, anda bisa menambah 2 kolom lagi dibawah sidebar utama tadi. Berikut cara membuatnya
1. Buka menu Layout kemudian pilih Edit HTML
2. Jangan lupa Backup Template anda agar mudah mengembalikan jika terjadi kesalahan.
3. Beri tanda centang pada cekbox “expand template widget”
4. Gunakan Ctrl F pada keyboard komputer anda untuk mencari kode: ]]></b:skin>
5. Setelah ketemu, letakkan kode berikut ini DIATASNYA
#lsidebar-wrapper {
float: left;
margin:0;
padding:0;
width:140px;
display:inline;
}
.lsidebar {
line-height: 1.5em;
}
.lsidebar .widget {
background:transparent;
float:left;
width: 135px;
margin: 0 0 10px 0;
padding:5px;
}
#rsidebar-wrapper {
float:right;
margin-right:10px 10px 10px 10px;
padding:0 10px 10px 10px;
width:140px;
}
.rsidebar {
line-height: 1.5em;
}
.rsidebar .widget {
background:transparent;
float:right;
width: 135px;
margin: 0 0 10px 0;
padding: 5px;
}
sesuaikan warna biru dengan ukuran sidebar anda
6. Selanjutnya cari kode ini atau yang mirip
<div id='sidebar-wrapper'>
<b:section class='sidebar' id='sidebar' preferred='yes'>
<b:widget id='HTML6' locked='false' title='' type='HTML'/>
</b:section>
</div>
7. Setelah ketemu hapus dulu kode </div> nya lalu letakkan kode berikut di bawahnya.
<div id='lsidebar-wrapper'>
<b:section class='lsidebar' id='lsidebar'preferred='yes'>
</b:section>
</div>
<div id='rsidebar-wrapper'>
<b:section class='rsidebar' id='rsidebar' preferred='yes'>
</b:section>
</div>
</div>
8. Save Template
1. Buka menu Layout kemudian pilih Edit HTML
2. Jangan lupa Backup Template anda agar mudah mengembalikan jika terjadi kesalahan.
3. Beri tanda centang pada cekbox “expand template widget”
4. Gunakan Ctrl F pada keyboard komputer anda untuk mencari kode: ]]></b:skin>
5. Setelah ketemu, letakkan kode berikut ini DIATASNYA
#lsidebar-wrapper {
float: left;
margin:0;
padding:0;
width:140px;
display:inline;
}
.lsidebar {
line-height: 1.5em;
}
.lsidebar .widget {
background:transparent;
float:left;
width: 135px;
margin: 0 0 10px 0;
padding:5px;
}
#rsidebar-wrapper {
float:right;
margin-right:10px 10px 10px 10px;
padding:0 10px 10px 10px;
width:140px;
}
.rsidebar {
line-height: 1.5em;
}
.rsidebar .widget {
background:transparent;
float:right;
width: 135px;
margin: 0 0 10px 0;
padding: 5px;
}
sesuaikan warna biru dengan ukuran sidebar anda
6. Selanjutnya cari kode ini atau yang mirip
<div id='sidebar-wrapper'>
<b:section class='sidebar' id='sidebar' preferred='yes'>
<b:widget id='HTML6' locked='false' title='' type='HTML'/>
</b:section>
</div>
7. Setelah ketemu hapus dulu kode </div> nya lalu letakkan kode berikut di bawahnya.
<div id='lsidebar-wrapper'>
<b:section class='lsidebar' id='lsidebar'preferred='yes'>
</b:section>
</div>
<div id='rsidebar-wrapper'>
<b:section class='rsidebar' id='rsidebar' preferred='yes'>
</b:section>
</div>
</div>
8. Save Template
Membuat Text Area
Para blogger mungkin sudah tidak asing lagi dengan istilah text area. Ya, text area adalah kotak yang membatasi atau menandai sebuah teks atau kode tertentu yang diposting pada sebuah blog. Bagi yang belum tahu, berikut cara membuatnya:
1. Text Area biasa
<textarea rows="1" cols="30" style="display: inline;" name="txt">ini contoh text area biasa</textarea>
2. Text Area dengan mode scroll
<textarea cols="30" name="code" rows="3">ini contoh text area dengan mode scroll</textarea>
3. Text Area yang terpilih semua jika diklik
<textarea rows="2" cols="30" style="display: inline;" name="txt" onclick="this.focus();this.select()">ini contoh Text Area yang terpilih semua jika diklik</textarea>
CATATAN:
1. Text Area biasa
<textarea rows="1" cols="30" style="display: inline;" name="txt">ini contoh text area biasa</textarea>
2. Text Area dengan mode scroll
<textarea cols="30" name="code" rows="3">ini contoh text area dengan mode scroll</textarea>
3. Text Area yang terpilih semua jika diklik
<textarea rows="2" cols="30" style="display: inline;" name="txt" onclick="this.focus();this.select()">ini contoh Text Area yang terpilih semua jika diklik</textarea>
CATATAN:
- row adalah tinggi teks area
- cols adalah lebar teks area
- ubah warna biru sesuai kebutuhan anda
Membuat auto redirect URL
Jika anda ingin mengarahkan atau mengalihkan pengunjung blog anda ke alamat lain, maka anda harus menggunakan fasilitas Auto Redirect. Fasilitas ini biasanya digunakan pada saat seseorang membuat blog baru dengan alamat yang berbeda, agar tidak kehilangan pengunjung maka pengunjung blog lama akan di redirect secara otomatis ke alamat blog/URL baru. Berikut cara membuat proses redirect berjalan secara otomatis.
Seperti biasa lakukan langkah berikut:
1. Masuk ke Dashboard Blog, pilih Rancangan lalu klik edit HTML.
2. Download template anda untuk menjaga jika ada kesalahan.
3. centang 'Expand Template Widget'
4. tekan Ctrl F pada keyboard untuk memudahkan pencarian kode <head>
5. Letakkan kode berikut DIBAWAHNYA
<meta content='0;url=http://gantikan URL blog anda pada teks ini' http-equiv='refresh'/>
Ganti warna merah dengan URL BLOG BARU anda
7. Save template
Seperti biasa lakukan langkah berikut:
1. Masuk ke Dashboard Blog, pilih Rancangan lalu klik edit HTML.
2. Download template anda untuk menjaga jika ada kesalahan.
3. centang 'Expand Template Widget'
4. tekan Ctrl F pada keyboard untuk memudahkan pencarian kode <head>
5. Letakkan kode berikut DIBAWAHNYA
<meta content='0;url=http://gantikan URL blog anda pada teks ini' http-equiv='refresh'/>
Ganti warna merah dengan URL BLOG BARU anda
7. Save template
Menampilkan tanggal posting yang terbit dihari yang sama
Secara Default, beberapa posting yang diterbitkan pada satu hari yang sama, tanggalnya hanya akan terlihat satu saja. Jika anda ingin menampilkan tanggal pada seluruh posting dihari yang sama, berikut triknya.
Contoh Default penayangan tanggal di posting:
 Pada contoh diatas, tanggal akan tampil pada posting yang terakhir diterbitkan, dibawahnya adalah posting yang pertama diterbitkan.
Pada contoh diatas, tanggal akan tampil pada posting yang terakhir diterbitkan, dibawahnya adalah posting yang pertama diterbitkan.
Cara mengubahnya:
1. Pilih Edit HTML dan beri centang pada Expand Template Widget.
2. Ada baiknya anda backup dulu template anda dengan mengklik Download Template Lengkap. Hal ini dimaksudkan jika nanti menemui kesalahan dalam menghapus atau mengganti kode script maka anda dapat mengembalikan blog anda ke kondisi semula.
3. Gunakan Ctrl F untuk menemukan kode berikut:
<b:if cond='data:post.dateHeader'>
<h2 class='date-header'><data:post.dateHeader/></h2>
</b:if>
4. Ganti kode tersebut dengan kode ini:
<b:if cond='data:post.dateHeader'>
<script>var ultimaFecha = '<data:post.dateHeader/>';</script>
<h2 class='date-header'><data:post.dateHeader/></h2>
<b:else/>
<h2 class='date-header'>
<script>document.write(ultimaFecha);</script>
</h2>
</b:if>
5. Klik Save Template
Contoh Default penayangan tanggal di posting:

Cara mengubahnya:
1. Pilih Edit HTML dan beri centang pada Expand Template Widget.
2. Ada baiknya anda backup dulu template anda dengan mengklik Download Template Lengkap. Hal ini dimaksudkan jika nanti menemui kesalahan dalam menghapus atau mengganti kode script maka anda dapat mengembalikan blog anda ke kondisi semula.
3. Gunakan Ctrl F untuk menemukan kode berikut:
<b:if cond='data:post.dateHeader'>
<h2 class='date-header'><data:post.dateHeader/></h2>
</b:if>
4. Ganti kode tersebut dengan kode ini:
<b:if cond='data:post.dateHeader'>
<script>var ultimaFecha = '<data:post.dateHeader/>';</script>
<h2 class='date-header'><data:post.dateHeader/></h2>
<b:else/>
<h2 class='date-header'>
<script>document.write(ultimaFecha);</script>
</h2>
</b:if>
5. Klik Save Template
Membuat formulir online di facebook
Situs jejaring sosial Facebook dengan 500 Juta pengguna kini sudah menjadi pangsa pasar terbesar didunia. Kalangan Bisnispun banyak yang memburu konsumen atau klien dengan memanfaatkan fasilitas halaman Facebook Fan Page. Salah satu cara memudahkan transaksi lewat Facebook Page adalah dengan memasang Formulir Online, Formulir ini bisa dimanfaatkan untuk pendaftaran, pemesanan, survey, kontak, bahkan pembayaran online. Jika anda kesulitan memasang Formulir di Facebook Page, berikut ini caranya membuatnya.
1. Sebelum membuat Formulir di Facebook Page, anda harus terlebih dahulu membuat Formulir Online dengan mendaftar gratis di situs JotForm atau Klik Disini
2. Buatlah jenis formulir yang sesuai dengan kebutuhan anda. Setelah selesai Pilih Share Form lalu klik Advance options
3. Pada Advance mode, pilih Social Network lalu klik Facebook

4. Sampai tahap ini anda telah berhasil membuat formulir yang siap ditampilkan di halaman Facebook Page anda. Selanjutnya anda bisa copy kode tersebut lalu paste di notepad, atau anda biarkan saja dan buka Tab baru pada browser lalu masuk ke Facebook Page
5. Pada akun facebook anda, instal aplikasi Static FBML atau Klik Disini
6. Pada halaman Static FBML, klik Add to my Page

7. Setelah Static FBML terinstal, masuk ke Facebook Page kembali lalu klik Edit Page

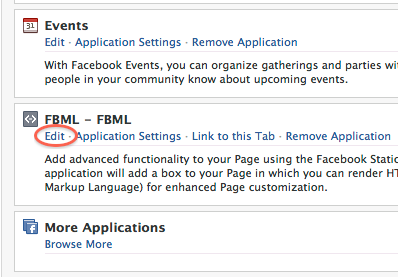
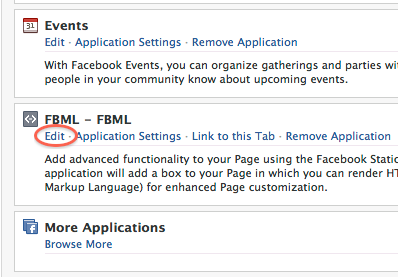
8. Pada Sidebar sebelah kiri pilih Aplications lalu cari FBML dan klik Edit

9. Masukkan kode Formulir yang tadi anda buat di JotForm lalu klik Save Changes

10. Untuk menampilkannya, pada halaman Page anda klik Add new tab lalu pilih FBML

11. Contoh Formulir yang terpasang di Facebook Page akan seperti ini:

1. Sebelum membuat Formulir di Facebook Page, anda harus terlebih dahulu membuat Formulir Online dengan mendaftar gratis di situs JotForm atau Klik Disini
2. Buatlah jenis formulir yang sesuai dengan kebutuhan anda. Setelah selesai Pilih Share Form lalu klik Advance options
3. Pada Advance mode, pilih Social Network lalu klik Facebook

4. Sampai tahap ini anda telah berhasil membuat formulir yang siap ditampilkan di halaman Facebook Page anda. Selanjutnya anda bisa copy kode tersebut lalu paste di notepad, atau anda biarkan saja dan buka Tab baru pada browser lalu masuk ke Facebook Page
5. Pada akun facebook anda, instal aplikasi Static FBML atau Klik Disini
6. Pada halaman Static FBML, klik Add to my Page

7. Setelah Static FBML terinstal, masuk ke Facebook Page kembali lalu klik Edit Page

8. Pada Sidebar sebelah kiri pilih Aplications lalu cari FBML dan klik Edit

9. Masukkan kode Formulir yang tadi anda buat di JotForm lalu klik Save Changes

10. Untuk menampilkannya, pada halaman Page anda klik Add new tab lalu pilih FBML

11. Contoh Formulir yang terpasang di Facebook Page akan seperti ini:

Membuat formulir online
Pada beberapa blog, ada pemiliknya yang menyediakan sebuah halaman berisi formulir online. Formulir ini bisa digunakan untuk banyak hal sesuai selera dan kebutuhan, dan bersifat online karena bisa diisi dan secara otomatis akan terinput ke database anda. Jika anda ingin membuatnya ikuti tutorial berikut ini.
Contoh Formulir Online:

1. Pertama-tama anda harus memiliki akun google, lalu masuklah ke Google
2. Dibagian bar atas pilih Selengkapnya lalu klik Documents

3. Isikan email dan password anda

4. Pada halaman Google Documents, pilih Buat baru dan klik Formulir

5. Kemudian halaman formulir terbuka, silahkan anda berkreasi membuat formulir sesuai kebutuhan dan selera anda

6. Setelah Formulir jadi lihat bar bagian atas, pilih Mau diapakan? lalu klik Sematkan

7. Selanjutnya akan muncul kode HTML, copy kode tersebut lalu paste di halaman posting anda

8. Untuk melihat siapa saja yang telah mengisi formulir anda, caranya tinggal masuk ke akun Google anda lalu pilih Documents dan klik daftar formulir yang telah anda buat

Contoh Formulir Online:

1. Pertama-tama anda harus memiliki akun google, lalu masuklah ke Google
2. Dibagian bar atas pilih Selengkapnya lalu klik Documents

3. Isikan email dan password anda

4. Pada halaman Google Documents, pilih Buat baru dan klik Formulir

5. Kemudian halaman formulir terbuka, silahkan anda berkreasi membuat formulir sesuai kebutuhan dan selera anda

6. Setelah Formulir jadi lihat bar bagian atas, pilih Mau diapakan? lalu klik Sematkan

7. Selanjutnya akan muncul kode HTML, copy kode tersebut lalu paste di halaman posting anda

8. Untuk melihat siapa saja yang telah mengisi formulir anda, caranya tinggal masuk ke akun Google anda lalu pilih Documents dan klik daftar formulir yang telah anda buat

Membuat widget slide gambar
Agar Blog anda tampil menarik seperti layaknya sebuah website profesional, tidak ada salahnya anda coba tambahkan slide gambar yang berisi tentang posting blog anda atau apapun yang akan anda informasikan. Untuk membuat slide gambar seperti pada DEMO INI anda harus menggunakan jquery javascript, berikut panduannya.
1. Masuk ke Rancangan lalu Edit HTML
2. Terlebih dahulu backup template anda dengan klik Download Template Lengkap
3. Gunakan Ctrl F untuk memudahkan mencari kode script
4. Letakkan kode berikut DIATAS kode </head>
<script src='http://infobege.googlecode.com/files/jquery-1.4.4.js' type='text/javascript'/>
<script src='http://infobege.googlecode.com/files/s3Slider.js' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function() {
$('#slider1').s3Slider({
timeOut: 5000
});
});
//]]>
</script>
Ganti warna Merah dengan durasi berapa lama sebuah gambar ingin anda tayangkan (dalam hitungan milidetik)
5. Masukkan kode berikut didalam rangkaian kode CSS anda (letakkan antara kode <head> dan kode </head>)
#slider1 {
width:525px; /* To be same as image width */
height:237px; /* To be same as image height */
position: relative;
overflow: hidden;
border:1px solid #eee;
margin:0 auto;
}
#slider1Content {
width:525px; /* To be same as image width or wider */
position: absolute;
top: 0;
list-style:none;
margin:0;
padding:0;
}
.slider1Image {
float: left;
position: relative;
display: none;
}
.slider1Image span {
position: absolute;
font: 10px/15px Arial, Helvetica, sans-serif;
padding: 10px 13px;
width:550px;
background-color: #000;
filter: alpha(opacity=70);
-moz-opacity: 0.7;
-khtml-opacity: 0.7;
opacity: 0.7;
color: #fff;
display: none;
bottom:0;
}
.clear {
clear: both;
}
.slider1Image span strong {
font-size:14px;
}
Ganti warna Merah dengan ukuran yang sesuai dengan selera anda
6. Save Template
7. Berpindah ke Elemen Halaman, Tambahkan Gadget lalu pilih HTML/Java Script
8. Masukkan Kode berikut pada isi HTML anda:
<div id="slider1">
<ul id="slider1Content">
<li class="slider1Image">
<a href='http://PostingBlogAnda.html'>
<img alt="my image" src="http://LokasiGambarAnda.jpg"/>
</a>
<span>
<strong>Title</strong>
<br/>
Teks Keterangan anda
</span>
</li>
<li class="slider1Image">
<a href='http://PostingBlogAnda.html'>
<img alt="some image" src="http://LokasiGambarAnda.jpg"/>
</a>
<span>
<strong>Title</strong>
<br/>
Teks Keterangan anda
</span>
</li>
<div class="clear slider1Image"></div>
</ul>
</div>
Ganti warna Merah dengan deskripsi yang sesuai dengan Blog anda
1. Masuk ke Rancangan lalu Edit HTML
2. Terlebih dahulu backup template anda dengan klik Download Template Lengkap
3. Gunakan Ctrl F untuk memudahkan mencari kode script
4. Letakkan kode berikut DIATAS kode </head>
<script src='http://infobege.googlecode.com/files/jquery-1.4.4.js' type='text/javascript'/>
<script src='http://infobege.googlecode.com/files/s3Slider.js' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function() {
$('#slider1').s3Slider({
timeOut: 5000
});
});
//]]>
</script>
Ganti warna Merah dengan durasi berapa lama sebuah gambar ingin anda tayangkan (dalam hitungan milidetik)
5. Masukkan kode berikut didalam rangkaian kode CSS anda (letakkan antara kode <head> dan kode </head>)
#slider1 {
width:525px; /* To be same as image width */
height:237px; /* To be same as image height */
position: relative;
overflow: hidden;
border:1px solid #eee;
margin:0 auto;
}
#slider1Content {
width:525px; /* To be same as image width or wider */
position: absolute;
top: 0;
list-style:none;
margin:0;
padding:0;
}
.slider1Image {
float: left;
position: relative;
display: none;
}
.slider1Image span {
position: absolute;
font: 10px/15px Arial, Helvetica, sans-serif;
padding: 10px 13px;
width:550px;
background-color: #000;
filter: alpha(opacity=70);
-moz-opacity: 0.7;
-khtml-opacity: 0.7;
opacity: 0.7;
color: #fff;
display: none;
bottom:0;
}
.clear {
clear: both;
}
.slider1Image span strong {
font-size:14px;
}
Ganti warna Merah dengan ukuran yang sesuai dengan selera anda
6. Save Template
7. Berpindah ke Elemen Halaman, Tambahkan Gadget lalu pilih HTML/Java Script
8. Masukkan Kode berikut pada isi HTML anda:
<div id="slider1">
<ul id="slider1Content">
<li class="slider1Image">
<a href='http://PostingBlogAnda.html'>
<img alt="my image" src="http://LokasiGambarAnda.jpg"/>
</a>
<span>
<strong>Title</strong>
<br/>
Teks Keterangan anda
</span>
</li>
<li class="slider1Image">
<a href='http://PostingBlogAnda.html'>
<img alt="some image" src="http://LokasiGambarAnda.jpg"/>
</a>
<span>
<strong>Title</strong>
<br/>
Teks Keterangan anda
</span>
</li>
<div class="clear slider1Image"></div>
</ul>
</div>
Ganti warna Merah dengan deskripsi yang sesuai dengan Blog anda
Langganan:
Postingan (Atom)


